JDBCドライバを使ってSQL Server 2008の名前付きインスタンスに接続する方法
1つのSQL Serverサーバ内に複数の環境持ちたいときなんかに、名前付きインスタンスを使うケースは往々にしてあると思うんだけど(あとはEXPRESSバージョンの時とか)
通常SQL ServerからODBC接続するときなんかは、当然のように接続文字列のサーバの欄に
サーバ名\インスタンス名
ってやれば接続できるんだけど、JDBCで接続文字列に サーバ名\インスタンス名 ってやるとサーバが見つからないって言われる・・・
で、調べたら名前付きインスタンスに接続する場合は、そのインスタンスに割り当てられてるポート番号を指定しないといけないらしい。
SQL Server 2008の名前付きインスタンスのポート番号はDBサーバーでSQL Server構成マネージャを開き
SQL Server ネットアークの構成→(インスタンス名)のプロトコル→TCP/IPを右クリックしてプロパティ
プロパティ内のIPアドレスタブを開き、一番下のIPALLの欄にある、TCP動的ポート欄のポート番号をメモって、JDBCの接続文字列に当てはめる。(サーバ名の指定はサーバ名だけでよい)
Wordで、でかい表を入れてるんだけどページにめり込んで改ページされないぞ!
http://support.microsoft.com/kb/839381/JA/
によると、Wordの不具合らしい。
表を選択して、右クリック→表のプロパティで 表タブの中にある文字列の折り返しを「しない」にすればよい。
はてなダイアリーにGoogle「+1」ボタン(プラスワンボタン)をつける方法
※2011/8/16 追記
以前の内容だと+1ボタンをクリックしてもgoogleガジェットのページが+1されるだけでしたので、ちゃんとガジェットを置いたページが+1されるように修正しました。
google+のアカウントを持って無かったので確認できてなかったです。すみません・・・
尚、修正にはmd2takさんのhttp://md2tak.info/828 のページを参考にさせていただきました。ありがとうございます。
GoogleのSNS「Google+」が立ち上がったのもあり、Google +1 ボタンをはてダにつけようかと思ったら、残念ながらまだ対応していない模様。しょうがないので無理矢理つけてみた。
なお、amachangさんの下記エントリが大変参考になりました。というか、丸パクリです。こっちを参考にした方がいいかも。
http://d.hatena.ne.jp/amachang/20110108/1294523433
※IEだとなんかうまく表示されない模様・・・FireFoxとChromeは表示されました。はてなさん早く標準対応して!
※2011/8/16 追記 IE7,8でもうまく表示されるようになりました。
「ゴタクはいいからさっさと貼り付けさせろカス」という方は・・・
下記コードをコピーして、お好きな場所に貼り付けて下さい。
ただ、スタイルシートでレイアウト調整もした方がいいので、それは下の方のレイアウト調整の項を参照して下さい。
※2011/8/16 追記 内容修正しました。
<script src="http://www.gmodules.com/ig/ifr?url=http://warehouse-magicbox.appspot.com/xml/plusone.xml&synd=open&w=106&h=30&title=google+plusone+button&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
小
<script src="http://www.gmodules.com/ig/ifr?url=http://warehouse-magicbox.appspot.com/xml/plusone-small.xml&synd=open&w=70&h=15&title=plusonebutton&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
大
<script src="http://www.gmodules.com/ig/ifr?url=http://warehouse-magicbox.appspot.com/xml/plusone-tall.xml&synd=open&w=50&h=65&title=plusonebutton&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
なお、made by itaosan というリンクが勝手にでてくるので、ウザイ方は以下詳細手順を参照して下さい。
自分で作りたい方は以下詳細手順を参照して下さい。
XMLファイルを作成&アップロード
こんな内容のxmlファイルを作成
※2011/8/16 追記 内容修正しました。
<?xml version="1.0" encoding="UTF-8"?> <Module> <ModulePrefs title="plusonebutton" author="hogehoge" width="106" height="24" /> <Content type="html"><![CDATA[ <div id="gplusone" class="g-plusone" data-size="standard" data-count="true"></div> <script type="text/javascript"> gplusone.setAttribute('data-href', document.referrer); org_gadgets = window.gadgets; window.gadgets = false; </script> <script type="text/javascript" src="http://apis.google.com/js/plusone.js"> {lang: 'ja'} </script> <script type="text/javascript"> window.gadgets = org_gadgets; </script> ]]></Content> </Module>
google +1 ボタンのページ
http://www.google.com/intl/ja/webmasters/+1/button/index.html
で生成できるコードだとIEで表示できないのでHTML5版のコードを使う必要があります。
XMLファイル中のdivの data-size="standard" の部分をサイズに応じて変更して下さい。
小の場合は data-size="small" 大の場合は data-size="tall"
<div id="gplusone" class="g-plusone" data-size="standard" data-count="true"></div>
あと、ModulePrefsの箇所も適時変更
小の場合は width="70" height="15" 大の場合は width="50" height="60" です。
<ModulePrefs title="plusonebutton" author="hogehoge" width="106" height="24" />
XMLファイルが出来たら、そのXMLファイルをどっかにアップロードします。
はてなダイアリープラスに入っていれば 管理 > ファイル よりファイルアップロードしてそれを使ってもいいですね。

google ガジェットを作成
XMLファイルが出来たらそれを元にgoogle ガジェットを作成すると、そのガジェットがはてなダイアリーに貼り付けることができます。
google gadgetの
http://www.gmodules.com/ig/creator?url=(uploadしたXMLのアドレス)
にアクセスします。
たとえばこんな感じ
http://www.gmodules.com/ig/creator?url=http://d.hatena.ne.jp/itaosan/files/plusone.xml?d=y
はてなダイアリーのファイルアップロードの場合はパスの最後に ?d=y をつける必要があります。
で、幅と高さをXMLファイルで指定したサイズと同じにしてコード取得。出来たコードを任意の場所に貼り付けて完成!
レイアウト調整
google ガジェットだと、余計な罫線など入っているので、スタイルシートで調整します。
はてなダイアリーの管理メニュー 管理 > デザイン編集 で詳細モードにして、スタイルシートに下記コードを追加
table.gadget { margin: 0 10px !important; } table.gadget tr:nth-child(1), table.gadget tr:nth-child(2), table.gadget tr:nth-child(4) { display: none; } table.gadget a, table.gadget span { display: none; } table.gadget * { border: none !important; }
これで完成!
サブディレクトリ以下も含むすべての画像をFlickrにアップロードする。 with Flickr.NetとPowerShell
今まで撮り貯めた大量の写真をクラウド上で管理しようと思い立ち、Flickrのプレミアムアカウントに登録した。
ローカルにある大量にある画像ファイル(日付ごとにフォルダ分けされている)を一括でアップロードしようと思い、ツール類を探したけどサブディレクトリ配下も含め一括でアップロードするツールって無いみたい・・・
FlickrAPIをしこしこ使うかと思っていたところ、Flickr.Netなる物を発見。PowerShellの勉強がてらアップロードスクリプトを組んでみた。
事前準備
・FlickrのAPIキーを取得
http://www.flickr.com/services/apps/create/apply
から Non-Commercial Keyを取得
What's the name of your app? は Bulk Upload Batch とか適当に
What are you building? は Bulk upload from my local file とか適当に
下二つのチェックボックスにチェックを入れるとAPI Keyがもらえるのでそれをメモ
・Flickr.Netの取得
http://flickrnet.codeplex.com/
の、Downloadsからダウンロード。解凍してその中のFlickrNet.dllをC:\temp\以下に配置
・PowerShellの環境設定
コマンドラインよりPowerShellを起動して
PS C:\ > Set-ExecutionPolicy RemoteSigned
として、スクリプトを実行可能なように権限変更。
PowerShellってそのままだと自作スクリプト動かせないのね・・・
スクリプト作成
以下のスクリプトをコピーして、Upload.ps1 とか適当な名前でC:\の直下にでも保存
#可変部分 任意に書き換えてください
$apikey = "自分のAPI Key"
$secret = "自分の Secret"
#アップロードするローカルディレクトリ。このディレクトリ以下サブディレクトリもアップロードされます
$uploadDir = "c:\写真"
#DLL 読み込み
[void][System.Reflection.Assembly]::LoadFile("C:\Temp\FlickrNet.dll")
#FlickrNetの認証処理
$fckr = New-Object FlickrNet.Flickr($apikey, $secret)
$frob = $fckr.AuthGetFrob()
$url = $fckr.AuthCalcUrl($frob, [FlickrNet.AuthLevel]::Write)
[System.Diagnostics.Process]::Start($url)
#ブラウザで認証画面が上がるので、認証後に処理を続行できるようにキー入力待ちにしておく
Write-Host "Press any key to continue ..."
$x = $host.UI.RawUI.ReadKey("NoEcho,IncludeKeyDown")
#認証の取得
$auth = $fckr.AuthGetToken($frob)
$fckr.AuthToken = $auth.Token
#サブディレクトリ内のファイルも含めループ
#jpgだけをUpload対象
dir $uploadDir -Recurse -include *.jpg | % {
#Uploadするファイルの情報を設定
#アップロード対象のファイルパス
$file = $_.FullName
#タイトル
$title = ""
#詳細
$descripton = ""
#タグ 一応目印をつけておく
$tags = "BulkUpload"
#アップロードする
$x = $fckr.UploadPicture($file, $title, $description, $tags)
Write-Host "upload : " $_.FullName
}
Write-Host "end upload"
下記部分は任意に書き換え
$apikey = "自分のAPI Key" $secret = "自分の Secret"
の部分に自分で取得したAPI Keyと Secretを入れておく
$uploadDir = "c:\写真"
は、Upload対象のディレクトリを指定
スクリプト実行
コマンドラインからPowerShellを起動して
PS C:\> ./Upload.ps1
のように実行するとブラウザの認証画面が出るので、認証してからコマンドラインに戻り何かキーを押すと処理が続行される。
こんな感じ

1枚あたり2〜30秒でアップロードされます。
UploadPictureAsyncメソッドを使えば平行アップロードできそうなんだけど、確実性をとって直列アップロードです。
※15,000枚くらいのファイルアップロードしたら30時間くらいかかった・・・
さいごに
PhotoStreamの並びがめちゃくちゃだったり、setも設定できないので、iPhoneやiPhotoで見たときに見づらいのでsetもスクリプトで設定したいなー。
Flickr.Netのヘルプを見ると、いろんなAPIがあるので、だいたいのことは出来そう。
PowerShellも初めて触ったけど、便利だね−
参考サイト
PowerShellについて
http://www.atmarkit.co.jp/fwin2k/win2ktips/1023ps1sec/ps1sec.html
Flickr.Netのサンプル 基本はこのページからのパクリです
http://blogs.gine.jp/kusa/archives/15
どんぐりでもわかるGoogle Apps Script の GUI Builder の使い方
MS Access のVBAと日々格闘中、パラダイムシフトはいつ来るのかと情報収集にいそしんでた所、
先日のGoogle I/O 2011 で発表された Google Apps Script(GAS)のGUIビルダーなる物を発見。
Accessのフォームの代替となるか!?
作ってみる
Google ドキュメントからスプレッドシートを新規作成して、スプレッドシートのメニューから「ツール」→「スクリプトエディタ」を選択

スクリプトエディタのメニューから「ファイル」→「ユーザーインターフェースを構築」を選択

するとGUIビルダーが起動する。
ためしにTextBoxとButtonを1つずつ貼り付けてみる。
Saveボタンを押すと保存される。名前はMyGuiのままにする。

一端スクリプトエディタに戻って、イベントハンドラ用の関数や実行用の関数を作る。
こんな感じで作成
//サービス起動時 function doGet(e) { var app = UiApp.createApplication(); //ここでGUIビルダーで保存したコンポーネントを呼び出す app.add(app.loadComponent("MyGui")); return app; } //スプレッドシートオープン時 function onOpen() { var doc = SpreadsheetApp.getActiveSpreadsheet(); //ここでGUIビルダーで保存したコンポーネントを呼び出す var app = UiApp.createApplication(); app.add(app.loadComponent("MyGui")); doc.show(app); } //イベントハンドラ function hoge(e) { var app = UiApp.getActiveApplication(); //メールアドレス表示 app.getElementById("TextBox1").setText(Session.getActiveUser().getEmail()); return app; }
最初、ここで作ったレイアウトどうやって呼び出したらいいのか謎だったけど、ヘルプフォーラム見たら書いてあった。
ポイントはGUIビルダーで作成したレイアウトを呼び出す箇所で
app.loadComponent("MyGui")
で、呼び出せる。ここの引数でGUIビルダーで保存した名前を指定する。
最後にトリガーでスプレッドシートオープン時の関数を紐づけておいて、保存。スクリプト名はtestに。

その後、GUIビルダーでボタンのクリックイベントに関数を紐づける。
イベントハンドラへの割り当ては、コンポーネント選択して右の方に出てくるプロパティで紐付けする。
GUIビルダーで、ボタンを選択すると右側にプロパティが表示されるので、下の方にあるEventsのOn Mouse Clickにイベントハンドラ(今回はhoge関数)を紐づける。

再度保存して完成
実行してみる(サービス)
ちなみに、スクリプトエディタから、サービスとして公開することもできる。
スクリプトエディタのメニューから「共有」→「サービスとして公開」を選択

公開範囲を選択してサービスを有効にするにチェック。URLもコピーしておく。

URLをコピーして貼り付けると出てきたーーー

ちなみに、匿名アクセスOKで公開するとこんなのが出る

ActiveDirectoryにてグループポリシーの基本設定を使いネットワークプリンタのドライバをクライアントに一括インストールする
2013/04/24 Windows7クライアント用のグループポリシー設定を追記しました。
はじめに
社内に端末がいっぱいある場合、端末をリプレースするたびにプリンタのドライバを入れないといけない。
プリンタを変えると全ての端末にドライバをインストールしないと・・・・
これは非常に非効率である。
せっかくWin2008のAD環境があるのでプリンタドライバの一括設定を目論んでみる。
以下設定手順
※サーバーはWindows Server 2008 R2 クライアントは Windows XP SP3 の例です
1.サーバーに拠点のプリンタをインストールし、共有化
プリンタはローカルプリンターを追加する。その時にPortはStandard TCP/IP Portを使用する(プリンタメーカの独自ポートは使わない)


その後、共有にする。
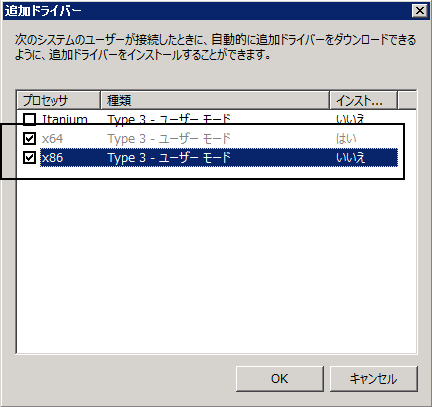
その時に共有のプロパティよりX86の追加ドライバを入れる事を忘れない!


2.ADのグループポリシー設定
次にグループポリシーの管理画面よりポリシーを編集する。
ユーザーの構成→基本設定→コントロールパネルの設定→プリンタ を開く。そして新規作成→TCP/IPプリンタ
- アクションは更新
- ローカル名をプリンタの用途名にする(総務、営業等)
- プリンタのパスに共有にしたプリンタのパスを設定(\\ServerName\PrinterName 等)
- 場所、コメントはてきとーに
- ポートの設定タブを開く
- プロトコルをLPR キュー名をLPにし、LPRバイトカウントを有効にするにチェック
とするとうまく出るかも。

※Windows7の端末で自動追加されない場合は 下記グループポリシーの設定を追加
- コンピューターの構成で[管理用テンプレート] -[プリンター]-[ポイントアンドプリントの制限] の ポイントと印刷の制限を無効に
- ユーザーの構成で[管理用テンプレート]-[コントロールパネル] -[プリンター] の ポイントと印刷の制限を無効に
するといいかも。
3.動作確認
該当のクライアントPCを再起動してみてプリンタが作成されていれば成功!!!
出てこない場合はKB943729(XPにグループポリシーの基本設定機能が有効になるようになるKB)が当たっていない可能性があるのでクライアントPCにインストールしてみる。
4.最後に
直接TCP/IPで指定しているのはサーバーダウンやメンテナンス時でも印刷は出来るようにしておきたいからです。
サーバのプリントサーバ機能(展開されたプリンタ)を使った方がいいかもしれないけど、単一障害点になっちゃうからね。
リプレースどんと来い!!!!
ブログ新生活応援キャンペーン
MacBook Air 11インチ欲しい!
http://d.hatena.ne.jp/keyword/MacBook%20Air%2011%A5%A4%A5%F3%A5%C1%CD%DF%A4%B7%A4%A4%A1%AA
こんなキャンペーンがあり、とりあえず乗っかってみる。
去年中古のMacBookをもらって以来、徐々にWindowsからMacに環境移行中
モバイルコーディングたのしー
もう既に1月も半ばだけど、なんとかGAE/J+Sencha Touchで何か作りたいなー

